Smoobu stellt dir einen optionalen Kalender zur Verfügung, der visuell auf verfügbare/nicht verfügbare Termine hinweist.
Dabei handelt es sich um einen nicht-interaktiven Kalender, in dem deine Website-Besucher die Verfügbarkeit für bestimmte Daten überprüfen können und sehen, ob deine Unterkunft für diesen Zeitraum verfügbar ist oder nicht.
Für Reisende, die eine gewisse Terminflexibilität haben, kann diese Information besonders nützlich sein, da sie ihre Reisedaten so ändern können, dass sie mit deiner Verfügbarkeit übereinstimmen.
Beachte, dass dieser Kalender nur zur Ansicht gedacht ist. Dieser Kalender auf der Homepage kann als visuelle Orientierungshilfe hinzugefügt werden, um die Belegung anzuzeigen. Er ist optional und da er nicht interaktiv ist, muss der Gast trotzdem über das Buchungssystem buchen.
Tipp: Wir finden, dass es gut funktioniert, wenn du einen Text wie den folgenden hinzufügst, um potenzielle Gäste zu informieren:
"Überprüfe deine Daten im Belegungskalender. Hinweis: Die rot markierten Termine sind nicht verfügbar.
Wenn du bereit bist zu buchen und zu bezahlen, fülle das Buchungsformular auf xx aus."
Wie sieht der Belegungskalender aus?
Unser Belegungskalender wird wie folgt angeboten: Standard und IFrame.
Standard: Ein Webdesigner kann den Code ändern, indem er den Teil des Codes ändert, der "false" lautet. Ändere es in "true" und ändere den Aspekt mit CSS.
Iframe: Es ist wie eine Spiegelung unserer Software und kann daher nicht geändert werden.
Wie kann ich den Belegungskalender in eine externe Website integrieren?
Möglicherweise benötigst du einen Webdesigner oder Webmaster, der dies für dich tut.
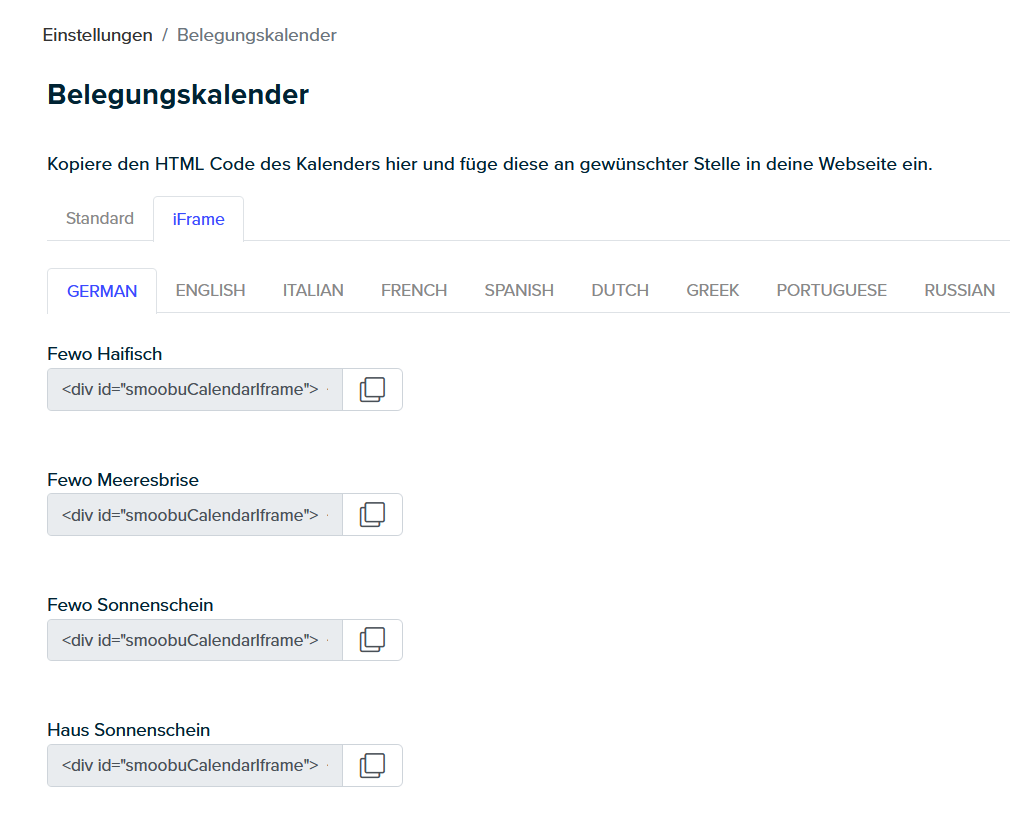
Folge dem Pfad: Einstellungen - Belegungskalender - Kopiere den Code und füge ihn in den HTML-Code deiner Webseite ein.

Hier einige Beispiele von unseren Nutzern, die den Belegungskalender bei sich auf der Webseite eingefügt haben:
https://www.sulalightship.com/bookings/
https://www.thebeachpadrincon.com/ocean-loft
Kommentare
3 Kommentare
Hallo, mir ist nicht klar, wie man das CSS beim Buchungskalender im Standard-modus verändern kann. Welche Variable muss auf "true" geändert, damit das CSS freigeschaltet wird?
So wie ich das sehe muss das bei dem div mit der Klasse "calenderContent" geschehen. Ich nehme an es ist die Variable data-disable-css="false", die auf "true" gesetzt werden muss. Ist das richtig? Wie würde die Veränderung als Code aussehen?
Müssen die Veränderungen anschließend in der Subklasse ..multiCalendarWidget vorgenommen werden?
Danke für die Hilfe.
PS: Mit dem Styling (auch über die angegebenen "root Einstellungen" hinaus) hatte ich bisher keine Probleme. Ein aktueller Stand kann unter https://www.daheim-im-hirschen.webflow.io/ eingesehen werden.
Hat sich erledigt. Die Anpassungen können direkt im div vorgenommen werden:
<div id="smoobuApartment488418de" class="calendarWidget">
<div class="calendarContent"
data-load-calendar-url="https://login.smoobu.com/de/cockpit/widget/single-calendar/488418"
data-verification="d90b595727f76f4ca6176c40e37d803a726c66800feae5f14be8744ce6548eb8"
data-baseUrl="https://login.smoobu.com"
data-disable-css="false">
</div>
<script
type="text/javascript"
src="https://login.smoobu.com/js/Apartment/CalendarWidget.js">
</script>
<style>
.multiCalendarWidget{
color: black !important;
max-width: unset !important;
font: 300 100%/1.5em 'Inconsolata', monospace !important;
background: rgba(255, 255, 255, 0.5) !important;
}
</style>
</div>
Irina Fuhrmann
Bitte melden Sie sich an, um einen Kommentar zu hinterlassen.