PARA USUARIOS AVANZADOS:
A veces puede ser necesario tener, por ejemplo, dos motores de reserva dentro de una misma cuenta de Smoobu. Hasta ahora, ofrecíamos un motor de búsqueda general y tantos motores individuales como unidades haya en la cuenta ( lee más aquí ).
Entendemos que si tienes diferentes páginas web para las propiedades que administras, ya sea porque están en diferentes ubicaciones o simplemente porque tienen diferentes estilos, es posible que necesites más de un motor de reserva para cada una de tus páginas.
Hoy, te mostramos cómo crear más de un código para generar más motores de reserva en tu cuenta de Smoobu.
Ejemplo
Supongamos que tienes las siguientes propiedades llamadas Villa, Apartamento, Bungalow y Tienda, y quieres un motor de reservas para solo 2 de tus propiedades.
Motor de reservas 1: debe incluir las propiedades Tent y Bungalow
Motor de reservas 2: debe incluir las propiedades Villa y Apartamento.
Primero tendrás que crear el Motor de reservas 1.
Instrucciones
Paso 1
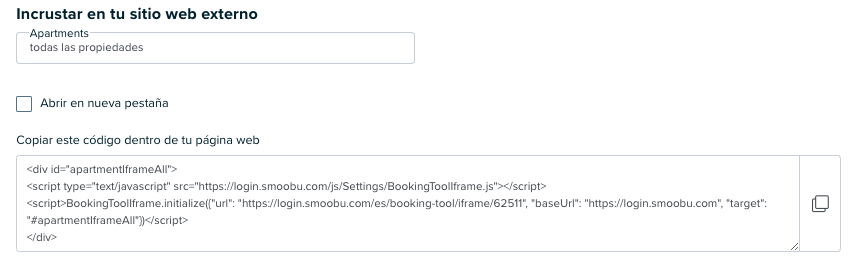
Copia el motor de reserva general desde Ajustes - motor de reserva - Incrustar en tu sitio web externo:

Esto es lo que obtenemos:
<div id="booking-tool-container-allApartments">
<script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script>
<script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/en/booking-tool/iframe/62511", "baseUrl": "https://login.smoobu.com", "target": "#booking-tool-container-allApartments"})</script>
</div>
Paso 2
Identifica el ID de propiedad de las propiedades que deseas fusionar en un mismo motor de búsqueda general.
¿Cómo obtener el ID de propiedad?
De cada una de las herramientas de búsqueda individual. Ruta: Ajustes - motor de reserva - Incrustar en el sitio web --> Nombre interno de propiedad (Tent en este caso).
En nuestro ejemplo, este es el ID de apartamento para la propiedad llamada Tent. Ver en rojo a continuación:
<div id="apartmentIframe427153"> <script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script> <script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/es/booking-tool/iframe/62511/427153", "baseUrl": "https://login.smoobu.com", "target": "#apartmentIframe427153"})</script> </div>
Haremos lo mismo para la otra propiedad. En nuestro ejemplo, para Bungalow.
<div id="apartmentIframe427150"> <script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script> <script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/es/booking-tool/iframe/62511/427153", "baseUrl": "https://login.smoobu.com", "target": "#apartmentIframe427153"})</script> </div>
Paso 3
Ahora necesitamos agregar el parámetro ?apartmentGroups[]="ApartmentID" al código original del motor de reservas que copiamos en el Paso 1, además necesitamos agregar un "&" para cada unidad adicional.
Ten en cuenta que "ApartmentID" debe reemplazarse con los números de ApartmentID que identificamos en el Paso 2.
Ve a continuación cómo debería verse toda la información combinada:
<div id="booking-tool-container-allApartments">
<script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script>
<script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/en/booking-tool/iframe/62511?apartmentGroups[]=427153&apartmentGroups[]=427150", "baseUrl": "https://login.smoobu.com", "target": "#booking-tool-container-allApartments"})</script>
</div>
Comentarios
0 comentarios
Inicie sesión para dejar un comentario.