***Para desarrolladores***
Ahora puedes ingresar tu CSS personalizado en tu cuenta de Smoobu para personalizar el motor de reservas de Smoobu, de modo que se adapte mejor a la apariencia de tu sitio web externo (Wordpress, Wix, Squarespace, etc.).
Estos ejemplos de sitios webs ya lo han hecho:
- https://birdwoodestate.com.au/book
- https://coachroadcottages.co.uk/
- https://www.sulalightship.com/bookings/
- https://costebelleconciergerie.com/locataires/
- https://deerhollowcabins.com/book-now/
- Tipografía
- Colores
- Tamaño
- Imagen de fondo
- Y mucho más...
Aquí te mostramos uno de nuestros primeros intentos, para que veas un ejemplo: https://booking.smoobu.com/berlinvillas
¿Dónde ingresar el CSS personalizado en Smoobu?
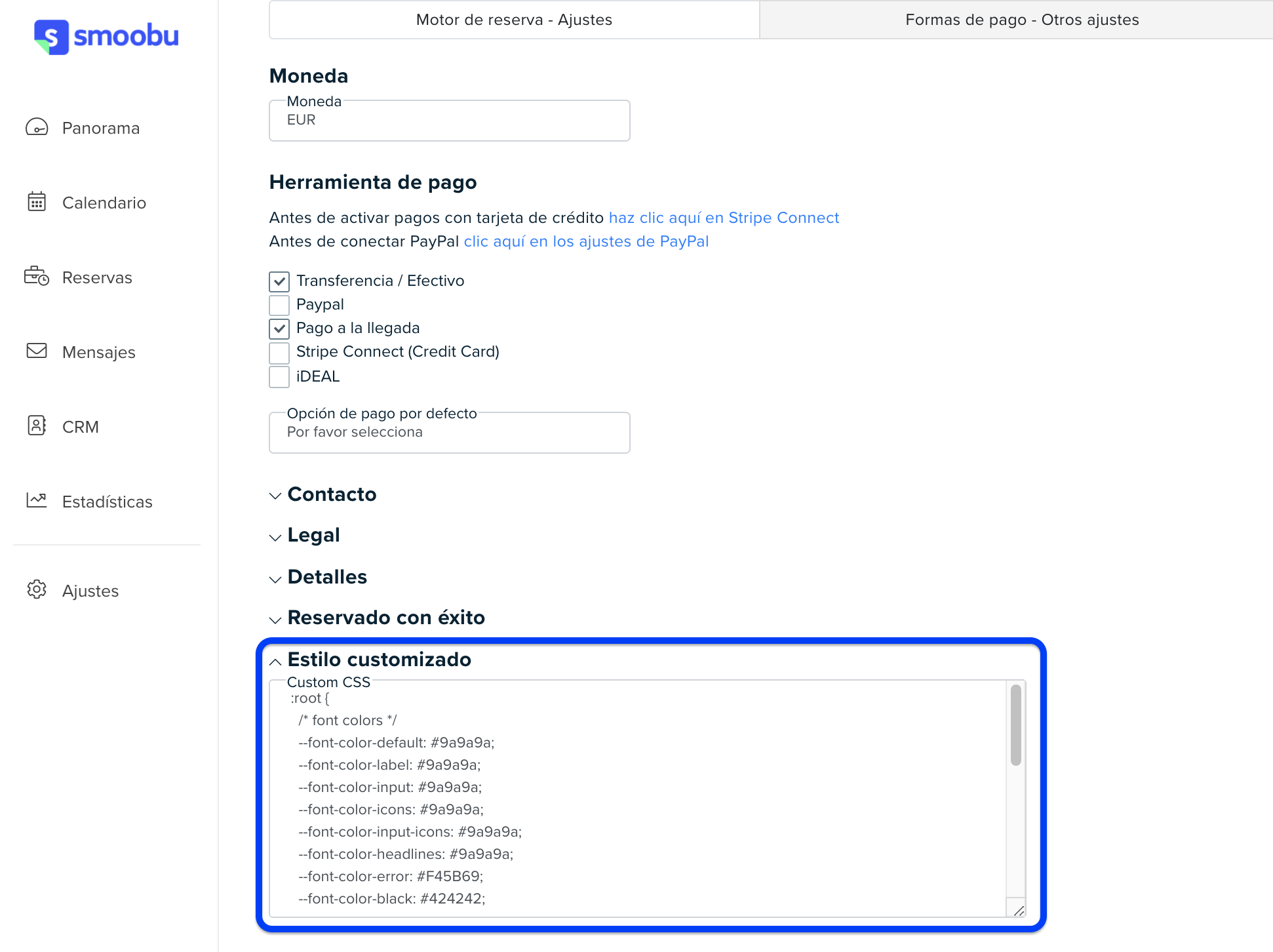
Para ello, ve a tus Ajustes - Motor de reservas - Estilo customizado
Captura de pantalla a continuación:

Ejemplo (1)
Aquí hay algunos ejemplos de código que sólo tienes que adaptar en tu CSS:
:root {
--font-color-default: #9a9a9a;
--font-color-label: #9a9a9a;
--font-color-input: #9a9a9a;
--font-color-icons: #9a9a9a;
--font-color-input-icons: #9a9a9a;
--font-color-headlines: #9a9a9a;
--font-color-error: #F45B69;
--font-color-black: #424242;
--border-radius: 5px;
--border-width: 1px;
--border-color-default: #ced4da;
--border-color-container: #ced4da;
--border-color-input: #ced4da;
--border-color-image: #ced4da;
--border-color-error-shaddow: rgba(244, 91, 105, 0.25);
--button-color-primary: #3b4aff;
--button-color-secondary: white;
}
Ejemplo (2)
Aquí hay otro ejemplo de CSS, por si ayuda: https://booking.smoobu.com/AroundTheWorld
Vea el código a continuación:
:root {
--font-color-default: #9A9A9A;
--font-color-label: #9A9A9A;
--font-color-input: #9A9A9A;
--font-color-icons: #9A9A9A;
--font-color-input-icons: #9A9A9A;
--font-color-headlines: #9A9A9A;
--font-color-error: #F45B69;
--font-color-black: #424242;
--border-radius: 5px;
--border-width: 1px;
--border-color-default: #CED4DA;
--border-color-container: #CED4DA;
--border-color-input: #CED4DA;
--border-color-image: #CED4DA;
--border-color-error-shaddow: rgba(244, 91, 105, 0.25);
--button-color-primary: #3B4AFF;
--button-color-secondary: white;
}
body {
background-image: url("https://login.smoobu.com/upload/images/summernote_image_166737_60b9e1981df5b.jpg");
background-size: cover;
font-weight: bold;
}
.form-control {
display: block;
width: 100%;
height: calc(1.5em + .75rem + 2px);
padding: .375rem .75rem;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
background-color: #ffffff4d;
background-clip: padding-box;
border: 1px solid #CED4DA;
border-radius: .25rem;
transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
.input-group-text {
background-color: #ffffff4d;
}
.btn-primary, .btn-primary:hover, .btn-primary:focus {
font-weight: bold;
color: #D40549;
background-color: #ffffff4d;
}
.btn {
border-color: #FFFFFF;
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 10rem;
padding: .5rem 0;
margin: .125rem 0 0;
font-size: 1rem;
color: #1A5DA0;
text-align: left;
list-style: none;
background-color: #ffffff4d;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
}
.color-black, .changed-value, option {
color: #1A5DA0;
font-weight: bold;
}
h1 {
font-size: 35px;
}
.btn-secondary, .btn-secondary:hover, .btn-secondary:focus {
color: #1A5DA0;
background-color: #ffffff4d;
font-weight: bold;
}
.color-label {
color: #D40549;
border-color: darkgoldenrod;
}
.datepicker table tr td.disabled, .datepicker table tr td.disabled:hover {
background: 0 0;
color: #D40549;
cursor: default;
}
.float-right {
float: right!important;
font-size: 22px;
}
h2 {
font-size: 40px;
font-weight: 500;
font-stretch: normal;
font-style: oblique;
line-height: normal;
letter-spacing: 1px;
}
body {
color: #D40549;
}
.datepicker .datepicker-switch:hover, .datepicker .next:hover, .datepicker .prev:hover, .datepicker tfoot tr th:hover {
background: #ffffff4d;
}
Ejemplo (3)
Aquí hay otro ejemplo de CSS, por si ayuda: https://booking.smoobu.com/albufeira
Vea el código a continuación:
@import url(https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;700;900&display=swap);
.datetimepicker {
background: transparent !important;
}
body {
font-family: Source Sans Pro;
font-weight: 400;
}
#check-availability-button {
height: 43px;
}
.iframe .content {
border-radius: 0;
min-height: auto;
}
.apartmentInfo .apartmentInfoBox {
padding: 0;
border: 0;
}
.apartmentInfo {
margin: 10px 0;
}
.book-container {
min-height: unset;
}
.apartmentInfo .apartmentInfoBox .amenities {
margin-top: 10px;
}
.amenities li {
line-height: 50px;
}
.fa-amenities {
color: #424242;
font-size: 30px;
margin-right: 30px;
}
.iframe .container, #apartmentContainer, .apartmentInfo .col-sm-8 {
width: 100% !important;
}
#apartmentListContainer .price-container {
left: 10px;
right: unset;
}
.apartmentInfo .col-sm-8 {
text-align: center;
font-weight: 900;
color: #e3b46e;
}
header {
border-color: #f5f5f5 !important;
border-width: 2px !important;
margin: 0 auto;
width: 95%;
}
.logo_title {
color: #e3b46e;
text-transform: uppercase;
font-weight: 900;
font-size: 40px;
text-align: center;
}
.navbar {
margin-top: 15px;
padding-left: 5px;
}
.navbar a.navbar-brand img {
margin-right: 5px;
}
.navbar.navbar-default .container .row {
margin-left: auto;
margin-right: auto;
}
.request-result .container .apartmentInfo {
margin: 0;
}
.apartmentInfo {
margin-top: 0;
}
.apartmentInfo .apartmentInfoBox a.cancel {
top: unset;
}
.amenities li svg, .amenities li img, #adults option:nth-last-of-type(-n+2), #children option:nth-last-of-type(-n+2) {
display: none;
}
.first-color, #availabilityDatePicker .form-group, .one-apartment-form-left-container-box .summernote-editor-content label, h1, h2, h3, h4, h5, h6 {
font-weight: 900;
}
.apartmentInfoBox h2 {
font-size: 22px;
text-transform: uppercase;
}
.apartmentInfoBox .float-right {
float: unset !important;
margin-left: 25px;
margin-top: -15px !important;
}
.first-color {
font-size: 15px;
}
.btn {
border: 1px solid #d4a45c;
color: #e3b46e;
text-transform: uppercase;
font-weight: 900;
}
.btn:focus, .btn:hover {
border: 1px solid #d4a45c;
background: #e3b46e;
color: #ffffff;
}
.btn-primary {
background: #e3b46e;
border: 1px solid #d4a45c;
padding: 8px 12px;
font-weight: 900;
color: #ffffff;
font-size: 1rem;
text-decoration: none;
text-transform: uppercase;
border-radius: 5px;
}
.btn-primary:focus, .btn-primary:hover {
background: #d4a45c;
border: 1px solid #d4a45c;
}
.form-control {
box-shadow: none;
height: auto;
font-weight: 400;
padding: 10px 15px;
font-size: 15px;
color: #282828;
}
.datepicker table tr td.active, .datepicker table tr td.active.disabled, .datepicker table tr td.active.disabled:hover, .datepicker table tr td.active:hover {
background: #e3b46e !important;
}
@media only screen and (max-width: 767px) {
.navbar {
margin-top: 10px;
}
.logo_title {
font-size: 20px;
line-height: 25px;
}
#website-logo {
margin: 0 auto;
}
.navbar-header h1, .navbar-header.border-box-container {
padding: 0;
}
}
Ejemplo (4)
Si prefieres que los visitantes del sitio web no tengan la opción de ver sus otros alojamientos, puedes desactivar esta posibilidad mediante CSS (avanzado). El código es:
.iframe .show-in-iframe {
display: inherit;
visibility: hidden;
}
Antes: ver la cruz (x) disponible justo al lado de Buscar
Después
Comentarios
0 comentarios
Inicie sesión para dejar un comentario.