*** Pour Développeurs**
Parfois, il peut être nécessaire d'avoir 2 moteurs de recherche générale dans un seul compte Smoobu. Par défaut, nous offrions un moteur de recherche général et autant de moteurs individuels que d'unités que vous aviez (plus d'info ici).
Nous comprenons que si vous avez plus d'un site web pour les propriétés que vous gérez, que ce soit parce qu'ils sont dans des endroits différents ou simplement parce qu'ils ont des styles différents, vous pourriez avoir besoin de plus d'un moteur de recherche.
Aujourd'hui, nous allons vous montrer comment créer plus d'un code de système de réservation à partir du moteur de réservations inclus dans votre compte Smoobu.
Cas 1 : plus d'un moteur de réservation sur le même site web
Disons que vous avez les propriétés suivantes : Villa, Appartement, Studio et Tente, et que vous souhaitez un moteur de réservation pour seulement 2 de vos propriétés.
Moteur de réservation 1 : devrait inclure les propriétés Tente et Studio.
Moteur de réservation 2 : doit inclure les propriétés Villa et Appartement.
Nous allons vous montrer ci-dessous comment créer le moteur de réservation 1.
Instructions
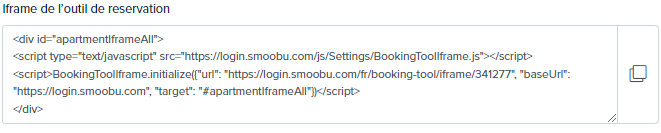
1. Copiez le code de TOUTES les accommodations (All) à partir de Paramètres - Moteur de réservations - Intégrer dans le site web

Voici ce que nous obtenons :
<div id="apartmentIframeAll">
<script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script>
<script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/en/booking-tool/iframe/YourSmoobuAccountNumber", "baseUrl": "https://login.smoobu.com", "target": "#apartmentIframeAll"})</script>
</div>
2. Identifiez l'ID d'appartement des propriétés que vous voulez fusionner en une seule sélection unifiée.
Comment obtenir l'ID d'un appartement ?
Paramètres - Moteur de réservations - Intégrer dans un site (3e onglet) sous

Dans notre exemple, il s'agit de l'ID de l'appartement pour la propriété nommée Tente. Vous le voyez en rouge ci-dessous :
<div id="apartmentIframe427153">
<script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script>
<script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/en/booking-tool/iframe/62511/427153", "baseUrl": "https://login.smoobu.com", "target": "#apartmentIframe427153"})</script>
</div>
Répétez l'opération pour l'autre propriété. Dans notre exemple, pour Studio.
<div id="apartmentIframe427150">
<script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script>
<script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/en/booking-tool/iframe/62511/427153", "baseUrl": "https://login.smoobu.com", "target": "#apartmentIframe427153"})</script>
</div>
3. Ajouter le paramètre ?apartmentGroups[]="ApartmentID" au code original du moteur de réservation complet (ALL) que nous avons copié à l'étape 1, et nous devons ajouter un "&" entre chaque unité.
"ApartmentID" doit être remplacé par les numéros d'ApartmentID que nous avons identifiés à l'étape 2 pour Tente et Studio.
Voyez ci-dessous à quoi devraient ressembler toutes ces informations combinées pour Tente & Studio :
<div id="apartmentIframeAll">
<script type="text/javascript" src="https://login.smoobu.com/js/Settings/BookingToolIframe.js"></script>
<script>BookingToolIframe.initialize({"url": "https://login.smoobu.com/en/booking-tool/iframe/62511?apartmentGroups[]=427153&apartmentGroups[]=427150", "baseUrl": "https://login.smoobu.com", "target": "#apartmentIframeAll"})</script>
</div>
C'est fait ! Vous êtes maintenant prêt à intégrer ce code dans votre site web externe.
Astuce de Pro : si vous préférez que les visiteurs de votre site Web n'aient pas la possibilité de voir vos autres logements, vous pouvez désactiver cette possibilité via le CSS (avancé). Veuillez voir l'exemple (4) ici : ***Pour les développeurs*** Éditer le CSS de votre Moteur de réservations - CSS personnalisé
Cas 2 : plus d'un moteur de réservation - intégré sur différents sites web
Si vous voulez créer plus d'un moteur de réservation parce que vous avez besoin qu'ils soient intégrés sur différents sites web, nous pouvons vous fournir plusieurs sous-domaines. Vous pouvez en avoir besoin, par exemple, lorsque vous souhaitez avoir différents sites de réservations directes pour le même appartement.
Disons que vous avez votre propre site Web et celui de votre office de tourisme. En lui donnant un sous-domaine distinct, vous pourrez suivre les performances des deux sites séparément.
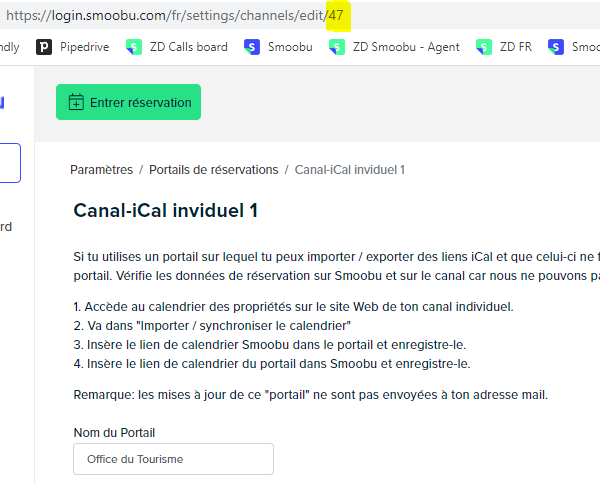
1. Créez un canal iCal individuel dans dans Paramètres - Portails de réservations. Vous pouvez le nommer "Office du tourisme" ou comme vous le souhaitez.
2. Ouvrez un ticket avec notre support pour demander à obtenir un deuxième moteur de réservation avec l'ID du canal (vous le voyez dans l'URL) des paramètres du canal individuel ical.

Nous vous fournirons un deuxième code html que vous voyez dans les Paramètres - Moteur de réservation - Intégrer dans un site.
Commentaires
0 commentaire
Vous devez vous connecter pour laisser un commentaire.